Publishing WebGL apps¶
1. Files needed to publish a WebGL app¶
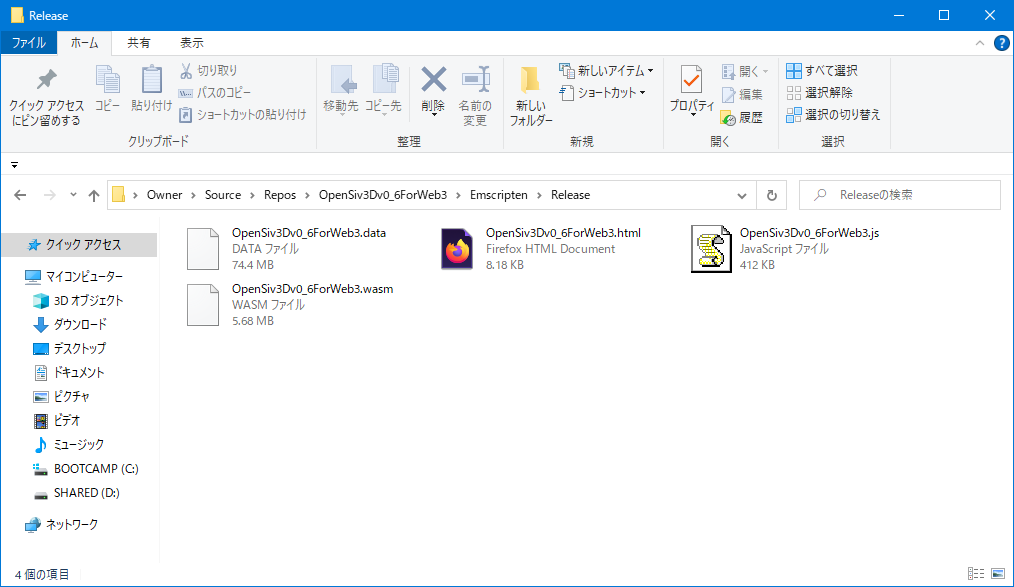
The files that make up a WebGL application are exported to Emscripten/Release . This folder contains the following files:
- (project name).html
- (project name).js
- (project name).wasm
- (project name).data

By placing these files from your web server with the https:// protocol, you can publish your WebGL app.
2. Publish your WebGL app using a hosting service¶
2.1 GitHub Pages¶
Publish your own web page on the Internet! See .
2.2 Limitations of GitHub Pages¶
- GitHub Pages cannot be used for commercial purposes
- Files larger than 50MB per file cannot be uploaded.
git-lfsis not available
If you'd like to learn more about GitHub Pages limits and references, check out the following links:
3. Reduce output file size¶
3.1 Reduction in asset size¶
- By default, web builds include all files in
engine/andexample/in the final output, so the total size of the final output file is large, tens of MB even in Release builds. If such an application is published on the web, users who access it will take a long time to download the files, so when actually publishing the application, it is necessary to delete unnecessary files (Reference: Tutorial 41 | public ).
3.2 Reducing WebAssembly size¶
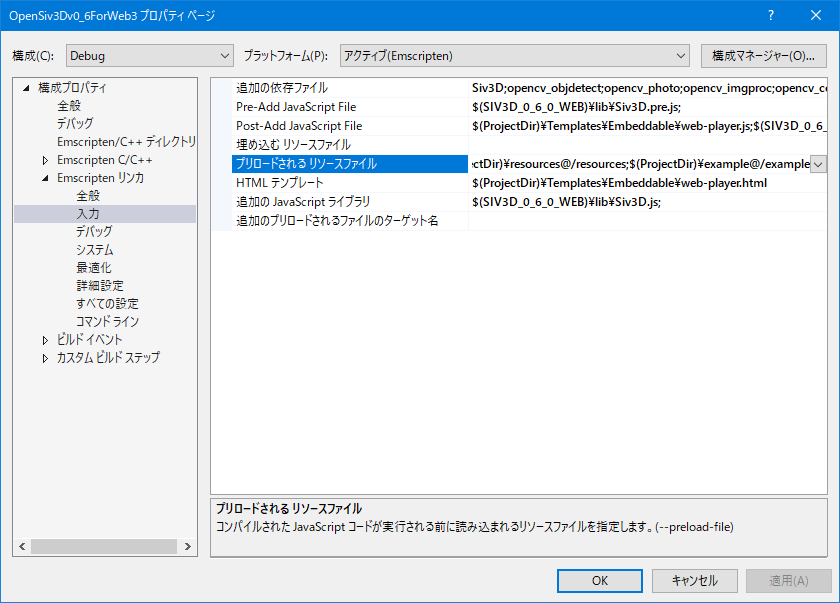
You can reduce the output file size of the web version by removing unnecessary libraries from "Additional dependencies" in the Emscripten linker settings.
-
If you don't use the functionality of Siv3D Script, you can exclude
libSiv3DScript.afrom the linked library.Procedure in Visual Studio
Open the project settings from Project > Properties. Remove `Siv3DScript` from the project settings, [Emscripten Linker] > [Input] > [Additional Dependencies]. Instructions in Visual Studio Code